Unit 5 – Designing Website (Exercise Questions)
5.3. Give short answers.
Q.1. Differentiate between ordered and unordered list.
Q.2. Describe the basic text formatting tags.
Q.3. What is difference between hyperlink and anchor?
Q.4. Create a basic table with following attributes.
Q.5. Explain the steps involved to create HTML page.
5.4. Write the output of the following HTML.
5.5. Write HTML to get the following output.
Q.1. Differentiate between ordered and unordered list.
Answer:
The ordered list is used to display a list of items in which each item is marked with number or letter such as 1, 2,3 or a, b, c. The unordered list Is used to display a list of items in which each item is marked with a symbol such as circle or square.
Q.2. Describe the basic text formatting tags.
Answer:
Different tags to format text are as follows:
1. Font
The <FONT> tag is used to specify different types of text formatting. It has different attributes that can be used to specify different formatting as follows:
i. Font Size
The font size can be specified using size attribute of font tag. The following line displays the text in font size 36:
<FONT SIZE=”36″>Pakistan Zindabad</FONT>
ii. Font Color
The font color can be specified using color attribute of font tag. The following line displays the text in green color:
<FONT COLOR=”green”> Pakistan Zindabad</FONT>
iii. Font Face
The font face can be specified using face attribute of font tag. The following line displays the text in Verdana font face:
<FONT FACE=”Verdana”>Pakistan Zindabad</FONT>
2. Bold
<B> tag is used to display text in bold face style. It is closed by </B> tag. The following line will display the text in bold:
<B> Formatting makes things cool. </B>
3. Italic
<I> tag is used to display text in italic style. It is closed by </I> tag. The following line will display the text in italic:
<I> Italic text looks stylish.</I>
4. Underline
<U> tag is used to display text as underline. It is closed by </U> tag. The following line will display the text in underline:
<U> Underlined text looks prominent.</U>
5. Superscript
<SUP> tag is used to display text as superscript. It is closed by </SUP> tag. The following line will display the text as N2:
N<SUP>2</SUP>
6. Subscript
<SUB> tag is used to display text as subscript. It is closed by </SUB> tag. The following line will display the text as N2:
N<SUB>2</SUB>
Example
<HTML>
<B> Bold </B> <BR> <I>Italics</I><BR><U>Underline</U><BR>
X<SUP>3</SUP><BR>H<SUB>2</SUB>O<BR>
</HTML>
Q.3. What is difference between hyperlink and anchor?
Answer:
Hyperlink is an icon, graphic or text in a document that links to other document object. The hyper link is created using anchor tag <A>. The hyperlink generally appears underlined. The mouse arrow becomes a hand when it is moved over the hyperlink.
Q.4. Create a basic table with following attributes.
- Colspan
- Rowspan
Answer:
COLSPAN
The COLSPAN attribute specifies the number of columns a cell should span used inside <TH> or <TO> tags. A cell may span to many columns.
ROWSPAN
The ROWSPAN attribute specifies the number of rows a cell should span. used inside <TO> or <TO> tags. A cell may span to many rows. .
Example
The following example uses TABLE attributes BORDER. COLSPAN and ROWSP)
<HTML>
<BODY>
<H4>Using COLSPAN and ROWSPAN</H4>
<TABLE BORDER=1>
<TR> < TH ROWSPAN=2>Name</TH><TH COLSPAN=2>Marks</TH> </TR>
< TR>< TD> Visual Basic</TD>< TD>Web Programming</TD></TR>
< TR>< TD>Usman Khalil</TD>< TD>80</TH>< TD> 74</TD></TR>
< TR>< TD>Adnan Khalil</TD>< TD> 71 </TD>< TD>50</TD></TR>
< TR>< TD>Nadeem Khalil<ITD>< TD>83</TD>< TD>65</TD></TR>
<TR><TD COLSPAN=3 ALIGN=”center”>Marks Report</TD></TR>
</TABLE>
</BODY>
</HTML>
Q.5. Explain the steps involved to create HTML page.
Answer:
HTML
HTML stands for Hyper Text Markup language. It is a simple formatting language used to create webpages. It is used to define text, graphics, audio and video in web pages. HTML code can be written in any text editor like Notepad.
Two terms of in HTML are as follows:
Hypertext
The term hypertext refers to the special text in the webpage called hyperlinks. The hyperlinks are used to navigate on the World Wide Web. Each hyperlink refers to a specific webpage or part of a webpage. The user can click on the links to open the related webpage.
Markup Language
The webpage consists of different elements that are represented by different tags. HTML is known as markup language because each element is marked by a specific tag.
Creating HTML Page
A text editor is required to write HTML page such as Notepad. The following procedure is used to create and save HTML document:
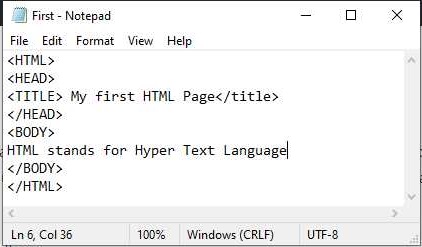
1. Open any text editor such as Notepad.
2. Type the following code:

3.Click File> Save. The Save As dialog box will appear.
4. Type “First.html” in File name box.
5. Click Save. The HTML file will be saved on hard disk.
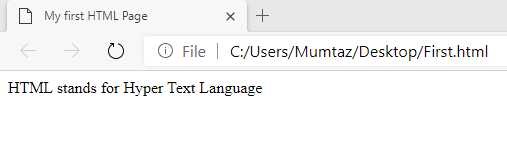
6. Double click the file. The web page will appear in the browser as follows:

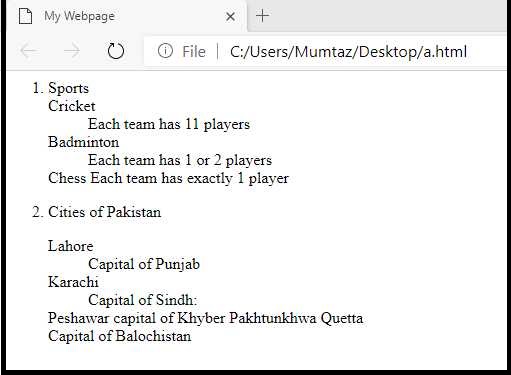
5.4. Write the output of the following HTML.
<HTML>
<HEAD>
<TITLE> My Webpage</title>
</HEAD>
<BODY>
<OL>
<LI> Sports
<DI>
<DT >Cricket</OT>
<DD>Each team has 11 players</DD>
<DT>Badminton<IDT>
<DD>Each team has 1 or 2 players</DD>
<DT >Chess<IDT>
<DO> Each team has exactly 1 player</DD>
<DL>
</LI>
<LI> Cities of Pakistan
<DL>
<DT >Lahore</DT>
<DD>Capital of Punjab</DD>
<DT >Karachi</OT>
<DD>Capital of Sindh:</DD>
<DT >Peshawar<IDT:>
<DO> capital of Khyber Pakhtunkhwa</DD>
<OT>Quetta</DT>
<DO> Capital of Balochistan</DD>
</DL>
</LI>
</OT>
</BODY>
</HTML.>
Answer:

5.5. Write HTML to get the following output.
- Algorithm
Plain Interest Calculation
This algorithm takes number of years, amount and interest rate as input and produces total plain interest
- Start
- Input numbers years, amount rate
- Set Plain Interest to years ∗(amount∗rate/100)
- Print Plain Interest
- Stop
Acceleration Calculation
This algorithm takes mass and force as input and produces acceleration.
- Start
- Input mass, force
- Set Acc to force/mass
- Print Acc
- Stop
Answer:
<HTML>
<HEAD>
<TITLE> Solution 5.5</TITLE>
</HEAD>
<BODY>
<UL>
<LI>
<B> Algorithm</B>
</LI>
<H5>Plain Interest Calculation</H5>
<P> This algorithm takes number of years, amount and interest rate as input
and produces total plain interest </p>
<OL>
<LI>Start</LI>
<LI>Input numbers years, amount, rate</LI>
<LI>Set Plain Interest to year ∗ (amount ∗rate/100)</LI>
<LI>Print Plain Interest</LI>
<LI>Stop</LI>
</OL>
<H5>Acceleration Calculation</H5>
<P> This algorithm takes mass and force as input and produces acceleration </P>
<OL>
<LI>Start</U>
<LI>Input mass, force</LI>
<LI>Set Acc to force/mass</LI>
<LI>Print Acc</LI>
<LI>Stop</LI>
</OL>
</UL>
</BODY>
</HTML>